How to Check if a File Uploaded Using Filepath Mvc
In this commodity I will explain with an example, how to display Epitome file using Path stored in database in WebGrid in ASP.Net MVC Razor.
Image files will be uploaded and and so will be saved into a Folder (Directory) on disk. The Path of the saved files volition be inserted into a Database Table using Entity Framework.
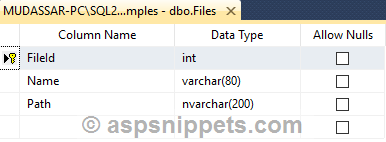
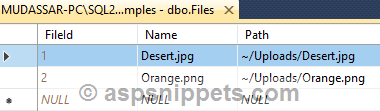
Database
This article makes use of a table named Files whose schema is defined as follows.

Note : Y'all can download the database table SQL past clicking the download link below.
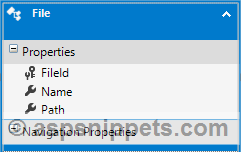
Entity Framework Model
Once the Entity Framework is configured and continued to the database tabular array, the Model will look every bit shown below.

Controller
The Controller consists of 2 Action methods.
Action method for treatment Go operation
Inside this Action method, all the Image files are fetched from database using Entity Framework and are returned to the View.
Activeness method for handling POST operation for uploading Paradigm Files
This Activity method gets chosen when an Image file is selected and the Upload Push is clicked, and it gets the uploaded file in the HttpPostedFileBase parameter.
The uploaded Paradigm file is first saved into a Folder named Uploads within the Project Folder and and then the Name and the Path of the Prototype file is inserted into the Table using Entity Framework.
Note : The Relative Path of the Prototype file will be saved in the database for ease of conversion to Absolute Path or Absolute URL.
public class HomeController : Controller
{
// Get: Home
public ActionResult Index()
{
FilesEntities entities = new FilesEntities ();
render View(entities.Files.ToList());
}
[ HttpPost ]
public ActionResult Index( HttpPostedFileBase postedFile)
{
//Extract Prototype File Name.
string fileName = Organisation.IO. Path .GetFileName(postedFile.FileName);
//Set the Prototype File Path.
cord filePath = "~/Uploads/" + fileName;
//Save the Epitome File in Binder.
postedFile.SaveAs(Server.MapPath(filePath));
//Insert the Prototype File details in Table.
FilesEntities entities = new FilesEntities ();
entities.Files.Add( new File
{
Name = fileName,
Path = filePath
});
entities.SaveChanges();
//Redirect to Index Action.
return RedirectToAction( "Index" );
}
}
View
Inside the View, in the very outset line the Entity Model course is declared equally IEnumerable which specifies that it will exist available as a Collection.
Course for Uploading the Image file
This Form consists of an HTML FileUpload and a Submit Button. When the Push is clicked, the Index Action method for handling Mail operation will be called.
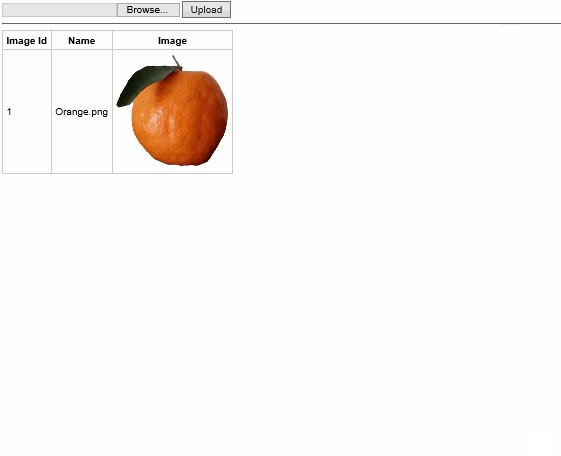
Displaying the Image files
For displaying the records, the WebGrid is rendered using GetHtml role which renders the WebGrid using Model.
The final column of WebGrid volition display the Image file using its Path and hence it is formatted into an HTML Image chemical element whose SRC is set to the Path of the Image file.
Annotation : In society to display the Image, first the Relative Path of the Image file will be converted into Absolute URL using Url.Content function.
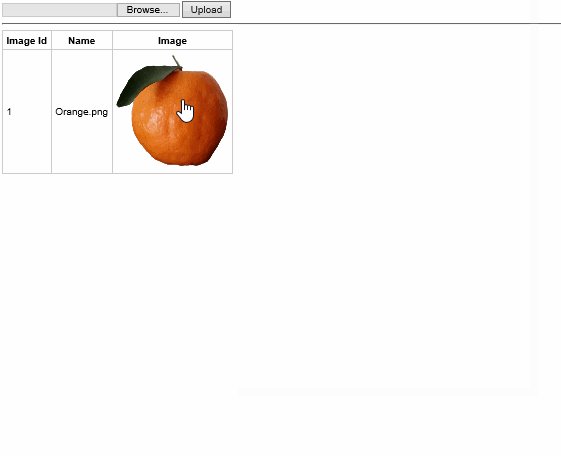
Zooming the Epitome files
A jQuery click event handler is assigned to all the HTML Epitome elements within the WebGrid . When an HTML Prototype element is clicked, the Image element is cloned and displayed in larger size inside a jQuery UI Model Popup.
@model IEnumerable <WebGrid_Image_Path_Database_EF_MVC. File >
@{
Layout = null ;
WebGrid webGrid = new WebGrid (source: Model, canSort: false , canPage: fake );
}
< !DOCTYPE html >
< html >
< head >
< meta name ="viewport" content ="width=device-width" />
< championship > Index </ title >
< way type ="text/css">
body {
font-family : Arial ;
font-size : 10pt ;
}
.Grid {
border : 1px solid #ccc ;
border-collapse : plummet ;
}
.Grid th {
background-colour : #F7F7F7 ;
font-weight : bold ;
}
.Grid thursday , .Grid td {
padding : 5px ;
edge : 1px solid #ccc ;
}
.Filigree , .Grid table td {
border : 0px solid #ccc ;
}
.Grid img {
summit : 150px ;
width : 150px ;
cursor : pointer ;
}
#dialog img {
peak : 550px ;
width : 575px ;
cursor : arrow ;
}
</ style >
</ head >
< body >
@ using (Html.BeginForm( "Index" , "Home" , FormMethod .Post, new { enctype = "multipart/course-information" }))
{
< input blazon ="file" name ="postedFile" />
< input type ="submit" id ="btnUpload" value ="Upload" />
}
< hour />
@webGrid.GetHtml(
htmlAttributes: new { @id = "WebGrid" , @grade = "Filigree" },
columns: webGrid.Columns(
webGrid.Column( "FileId" , "Image Id" ),
webGrid.Column( "Proper noun" , "Name" ),
webGrid.Column( "Path" , "Image" ,
format: @<text> < img alt =" @ item.Proper name "
src =" @ Url.Content(item.Path) " /> </text> )))
< div id ="dialog" style =" display : none"></ div >
< script type ="text/javascript" src ="https://ajax.googleapis.com/ajax/libs/jquery/1.eight.3/jquery.min.js"></ script >
< link rel ="stylesheet" href ="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.24/themes/get-go/jquery-ui.css" />
< script type ="text/javascript" src ="https://ajax.googleapis.com/ajax/libs/jqueryui/i.8.24/jquery-ui.min.js"></ script >
< script type ="text/javascript">
$( role () {
$( "#dialog" ).dialog({
autoOpen: false ,
modal: true ,
height: 600,
width: 600,
title: "Zoomed Prototype"
});
$( ".Grid img" ).click( function () {
$( '#dialog' ).html( '' );
$( '#dialog' ).suspend($( this ).clone());
$( '#dialog' ).dialog( 'open' );
});
});
</ script >
</ body >
</ html >
Screenshots
Uploading and displaying the Epitome Files

Inserted records of Paradigm files

Downloads
Source: https://www.aspsnippets.com/Articles/Display-Image-from-Path-stored-in-database-in-ASPNet-MVC.aspx
Post a Comment for "How to Check if a File Uploaded Using Filepath Mvc"